The No Mouse Day Challenge:
Step 1: Use the web without a mouse
Step 2: Learn more about accessible web design
Step 3: Spread the word
When I heard about The A11y Project’s No Mouse Day Challenge I was really interested to give it a go. As a web developer I spend all day in front of a computer, and I am very reliant on my mouse. Before becoming a developer, I spent years working with a clunky, in-house finance software (I was a Royalty Administrator at a well known record label), which was built with absolutely no UX considerations, resulting in the need to do roughly 10,000 mouse clicks a day. As a result, I now have mild RSI (Repetitive Strain Injury) in my right hand, so I thought it might be useful to learn more about navigating with a keyboard instead.
On the morning of my challenge, I started the day as I usually do, with a quick read of the news. As expected, the BBC and The Guardian’s websites were very accessible, with clear focus states and an easy to follow page structure. I then opened up Slack to catch up on any messages from my colleagues, and I was impressed to see that it quickly detected that I wasn’t using a mouse and gave me a list of keyboard shortcuts. So far so good.
Sadly, it all went downhill from there. I decided to do a Google search of the best restaurants in my area and make a booking for the weekend, but after spending half an hour battling through a couple of popular sites, I was no closer to finding a good lunch spot.
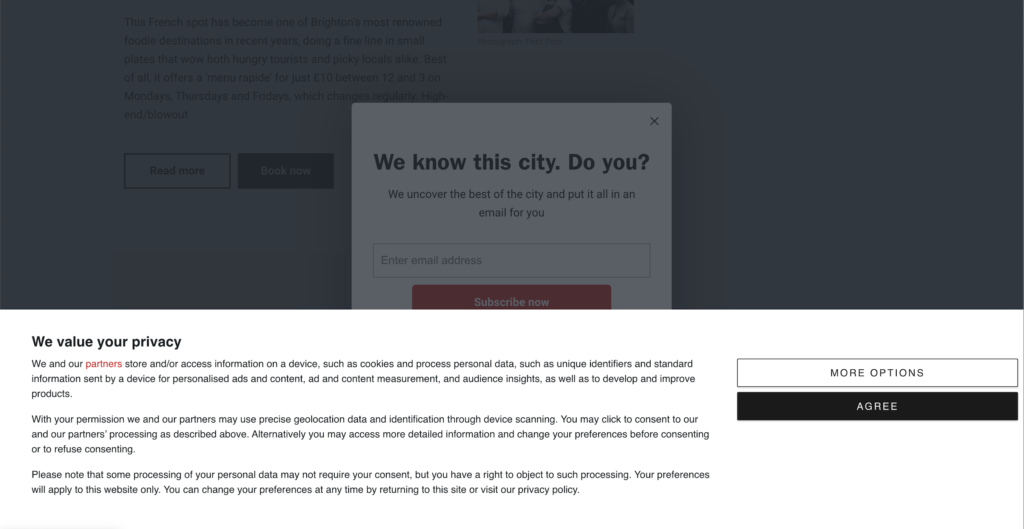
The first site I tried started out badly and only got worse. The menu had no focus state styling and wouldn’t let me access the dropdown menu, however, as I was already on the page I wanted to read, I didn’t let that stop me. After spending a couple of minutes reading the article and tabbing through the links, a Privacy Policy banner popped up, and an opacity layer was added so I couldn’t see the main content of the article anymore. The main problem with this was that the focus was still in the main article, so I couldn’t access the buttons on the pop-up to make it go away. To make matters worse, while I was still trying to figure out where the focus was so I could navigate to the Privacy pop-up, a second pop-up appeared asking me to sign up to a newsletter. Now I had two pop-ups blocking my view, with no clue how to close either of them.

The second site was a well known restaurant comparison site, and it had very similar keyboard accessibility issues. There were no focus state styles on the main navigation, and the focus wasn’t transferred to the Privacy Policy pop-up when it appeared. However, the bigger issue on this site was that there was no way to use the filters, and as they’re the main engine of comparison sites it made it almost completely unusable.
By this point I was pretty frustrated and I decided to turn the No Mouse Day into a No Mouse Morning and go back to my old (mouse reliant) ways.
While I found my No Mouse Morning to be a frustrating experience, it was also very insightful. The experience has definitely made me more aware of the importance of keyboard accessibility and how inaccessible a lot of websites are. As a developer, it was very interesting to put myself in a keyboard users shoes as a reminder of how important it is to build websites that are inclusive to everyone.
